Unifying with Storyblok

Why Storyblok was our choice for our headless CMS build.
Digital design UI / UX
Design style guide
Technical consultation
Photography style guide
The Story So Far
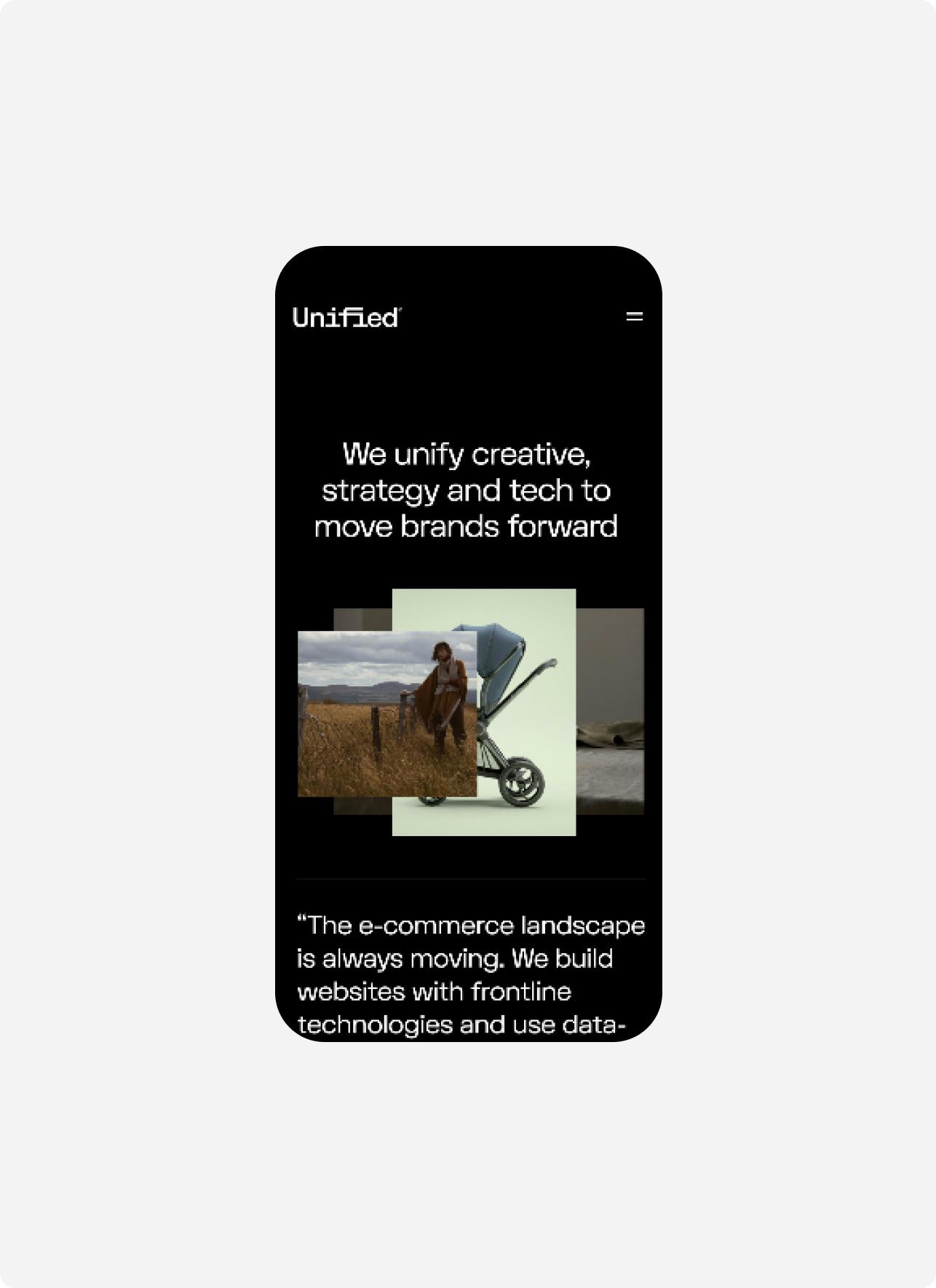
We are sure by now you have noticed that we look a little different. At the tail end of last year we gave ourselves not only a brand new look, but a brand new name too. Why? After acquiring design powerhouse and our long-time collaborators, Diligent Commerce, we wanted to launch as one agency, with all the tools in-house to unify creative and tech to move e-commerce brands forward.
The Challenge
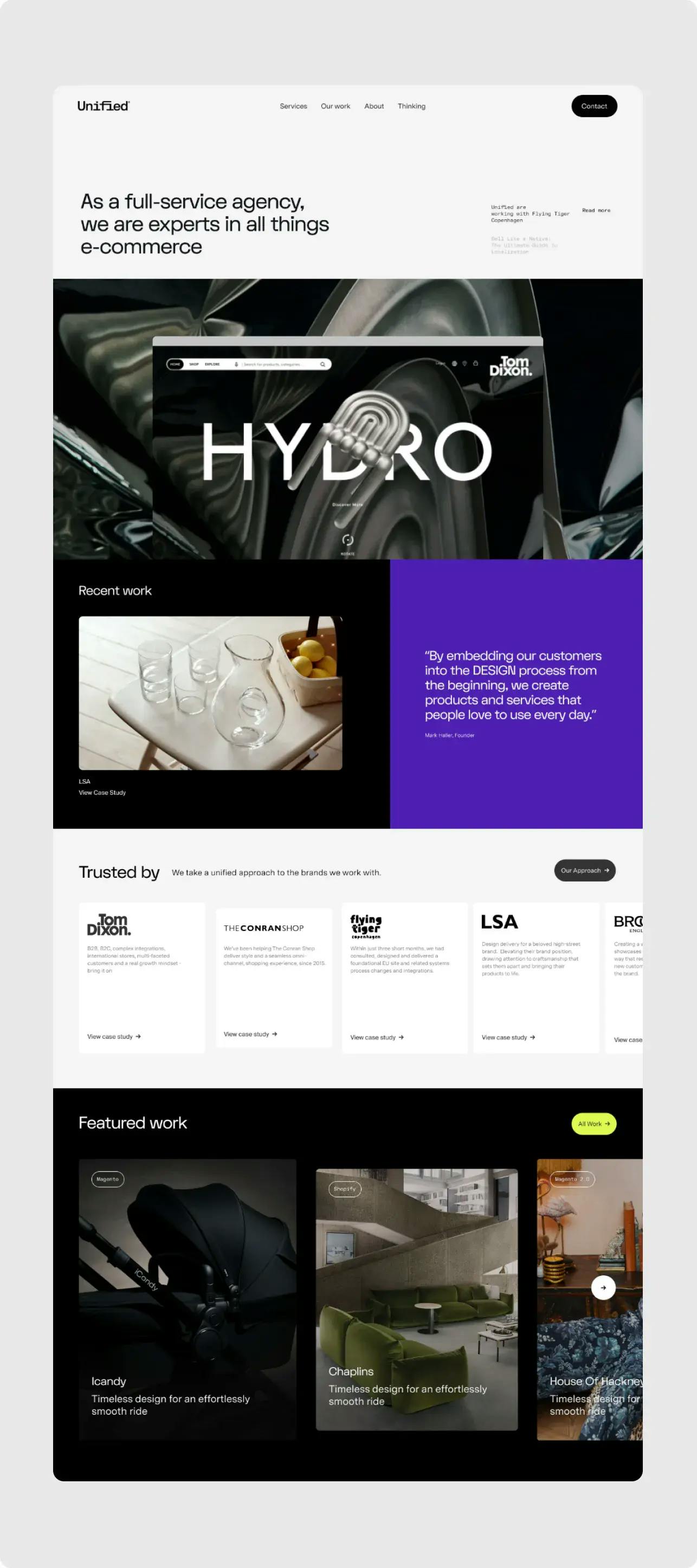
We needed a brand-new website to accompany our rebrand, bringing the two existing brands together, both of which were using WordPress as their CMS. The existing sites were often too complicated for a content manager to edit without the need for a developer, which could often cause delays in getting content live, as well as increased costs due to requiring more internal resource than we thought necessary. Both sites had also been built a long time ago and were showing their age in terms of design, performance and technologies used.
We knew we wanted to use a Headless CMS for several reasons:
The performance benefits, in terms of both website speed and SEO
Being able to choose our own tech stack
Developing the skillset of our dev team
Building on a platform that would be usable for many years to come
Unlimited UX/UI control for better user experience
But which platform was going to prove most beneficial to unify our two brands?
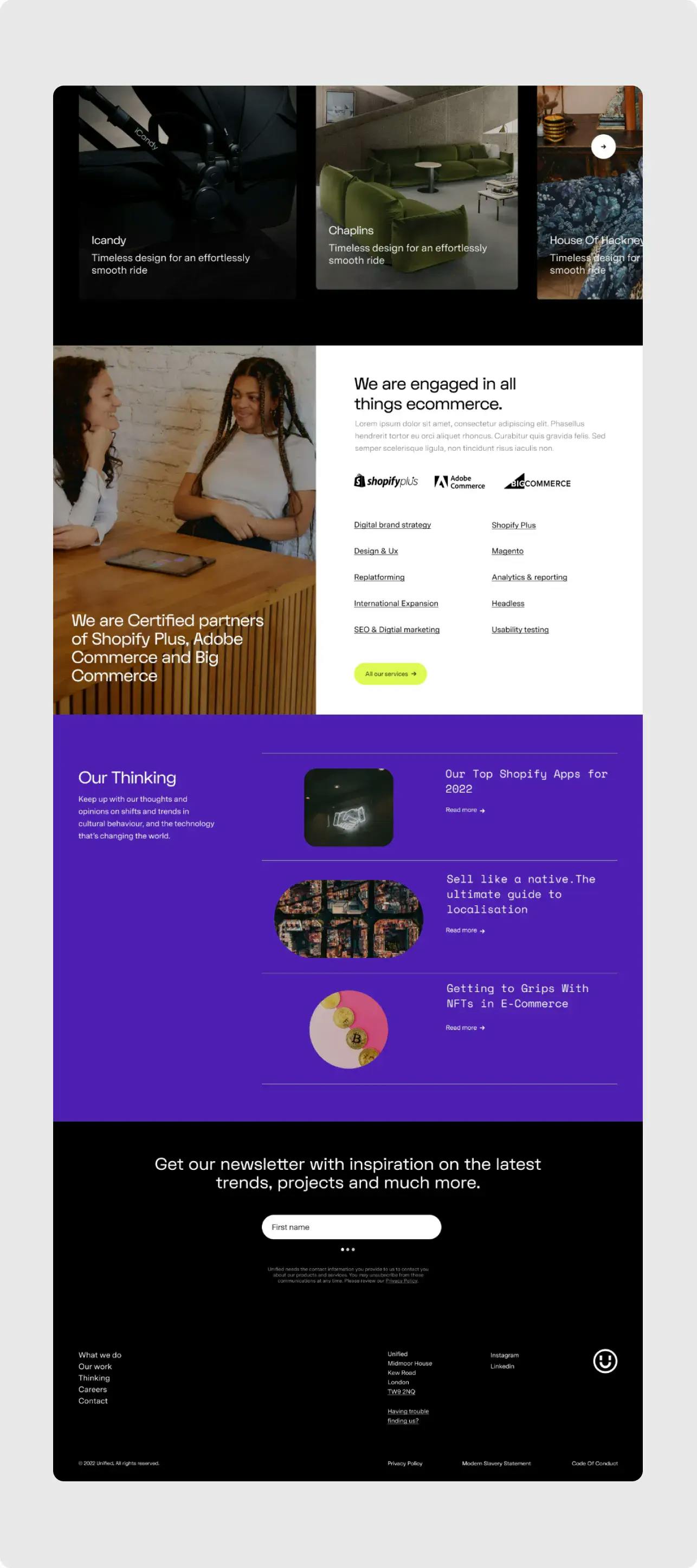
Unified Approach
We decided upon Storyblok because we believe it provides the perfect balance between the needs of the developer and content manager. Storyblok is a headless CMS that transforms rigid web templates into dynamic, flexible components that can be integrated and repurposed across any digital platform - thus giving the power to the team members at every stage of the content creation cycle.
Our developers loved working with the technology and the API's, while our content managers felt comfortable with the brilliant and intuitive Storyblok editor. We appreciated many features provided by Storyblok from the image transformation service to the Preview mode in the editor. As an added bonus, we already had experience using the Storyblok platform for a smaller client project, so we had a good starting point to build upon for a much larger project.
We were able to quickly scaffold the website using Next.js as our framework of choice. We also used the Storyblok management API to import blog content from our existing WordPress sites onto our new one which saved a lot of time and headaches!
How did we find using the CMS? We found that we were able to create some quite complex layouts and animations which our content managers were able to easily understand and after some initial training, could create full page layouts by themselves without a developer.


"We really enjoyed using Storyblok and we're glad we've chosen it as our Headless CMS of choice, partnering with them to help take clients' websites forward. We look forward to many more projects using their platform in the future."
Lead Frontend Developer, Unified


The beautiful and powerful Visual Editor made content editing a joy and I'm sure we have only just scratched the surface of what is possible with Storyblok. Our new site is performing really well, especially when compared to our old WordPress sites, and site speed is now second-to-none. We've seen our Largest Contentful Paint improve from 4.38 seconds to just 714ms.


"Having used primarily WordPress in my past roles, I was nervous to learn a new CMS system. But Storyblok was so intuitive and easy to pick up, that with small amounts of training.”
Social Media and Content Manager, Unified


Give us a call, jump on a chat or come by our office in London. Our door is always open.


