We are currently building a global Tableau-based data visualisation website using Tableau Public Premium. It’s a very enjoyable project and as you would expect of such a large project, is throwing its fair share of curve balls at us, technically.
One such curve ball was how to allow an iframe embedded Tableau dashboard drive the external webpage. An example was a dashboard that had a world map, and clicking a country or state on the world map would then display some nice AJAX-based content based on the chosen country or state ON the webpage, OUTSIDE the iframe embed!
Well, I like a challenge. And my attitude is always “yep, it can be done – we just haven’t worked out how yet” 🙂
So, if you’re faced with a similar technical challenge, here’s how to do it!
1. Create the map in Tableau desktop
In Tableau desktop, create a map and connect to whatever data you wish
2. Create the dashboard
Create a dashboard and add the map you’ve created in step 1
On the dashboard, add a WEB PAGE object – put it somewhere nice and small and out of the way. Make the URL about:blank – that will set the base URL to a blank webpage

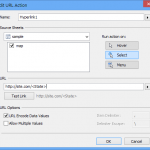
Add an URL action to the dashboard. Set the Source sheet as your map. Enter the URL – here’s where you are passing the country or state – in my instance I wanted to set the based url to http://site.com/myhandler/ and I clicked the right arrow after the URL and chose the STATE parameter – so my final URL was http://site.com/myhandler/?s=<State> – if you click “Test Link” you can see if the resulting URL will go to a valid page on your own website, passing in the desired map parameter. You could also pass in other parameters at this stage – perhaps a Year/date page parameter or something else. What my example has done is it’ll open the “myhandler” page on my website, passing in a parameter called s with a value of the chosen State … so a final URL could be http://site.com/myhandler/?s=California. Sweet!
3. Embed the dashboard on your webpage as an iframe.
An example may be:
1
http://public.tableausoftware.com/views/MyView/MyDashboard?:embed=y
3. Create the handler on your website
OK, so here comes the trick part which is SO simple, you’ll kick yourself. I’ve actually done this within a WordPress website, but although the page is PHP, it’s actually just got a bit of Javascript on it so could be from any server tech really.
In step 2 above, we’re opening a page called myhandler. So now we need to create that page on our own website.
So, first create a page/text file called myhandler.php
The code in that myhandler.php is very simple indeed –
1
<script><br /><br />function gup( name ){<br /> name = name.replace(/[[]/,"\[").replace(/[]]/,"\]");<br /> var regexS = "[\?&]"+name+"=([^&#]*)";<br /> var regex = new RegExp( regexS );<br /> var results = regex.exec( window.location.href );<br /> if( results == null ) return "";<br /> else return results[1];<br /> }<br /><br />var my_state = gup('s');<br /> top.window.location.href = '/america/'+ my_state;<br /><br /></script>
So all that’s in the file is some Javascript!
The “gup” function is taken from here and it’s a nice bit of refined Javascript to get a url parameter. I decided to use this for flexibility – if I have lots more handlers or want to pass multiple parameters to my handler webpage, I can do so, with no fear the URL parameter parsing function will screw up.
I then go and populate my_state with the “s” parameter being passed in – from step 2, that would be California.
And then the last line is the trick line – don’t forget this webpage is currently embedded INSIDE an iframe which is inside my webpage I’m trying to drive! So I simply set the top-most container (the top webpage) URL to be “/america/” and the California state parameter.
So taking this approach and script you can then go where you want. For instance, the last line, instead of being top.window. … etc could actually go and run some AJAX code which populates some DIV on the page with some CMS content. Or if you were really crafty, you could ACTUALLY show a POPUP over the top of the iframe with some clever absolute positioning and z-index stuff that shows whatever you want OVER THE TOP of the Tableau embed.
I hope that’s of use to someone out there in TV land. If you have any further ideas or have some questions, please please leave some comments and I’ll get back to you soonest.



