In the tech industry, the term “headless” first appeared a few years ago but now the early adoption phase has passed it is becoming the norm for CMS sites and especially eCommerce platforms. The industry is at a turning point, with all the major players, whether it be Magento, Shopify or BigCommerce promising that headless is the future of eCommerce.
The need to go headless comes from modern customers demanding more online shopping capabilities and expecting the many benefits provided by a headless solution. Once we explain these benefits you will see the need to get ahead of your competition and future proof your online platforms with a headless approach.

What is a Headless website?
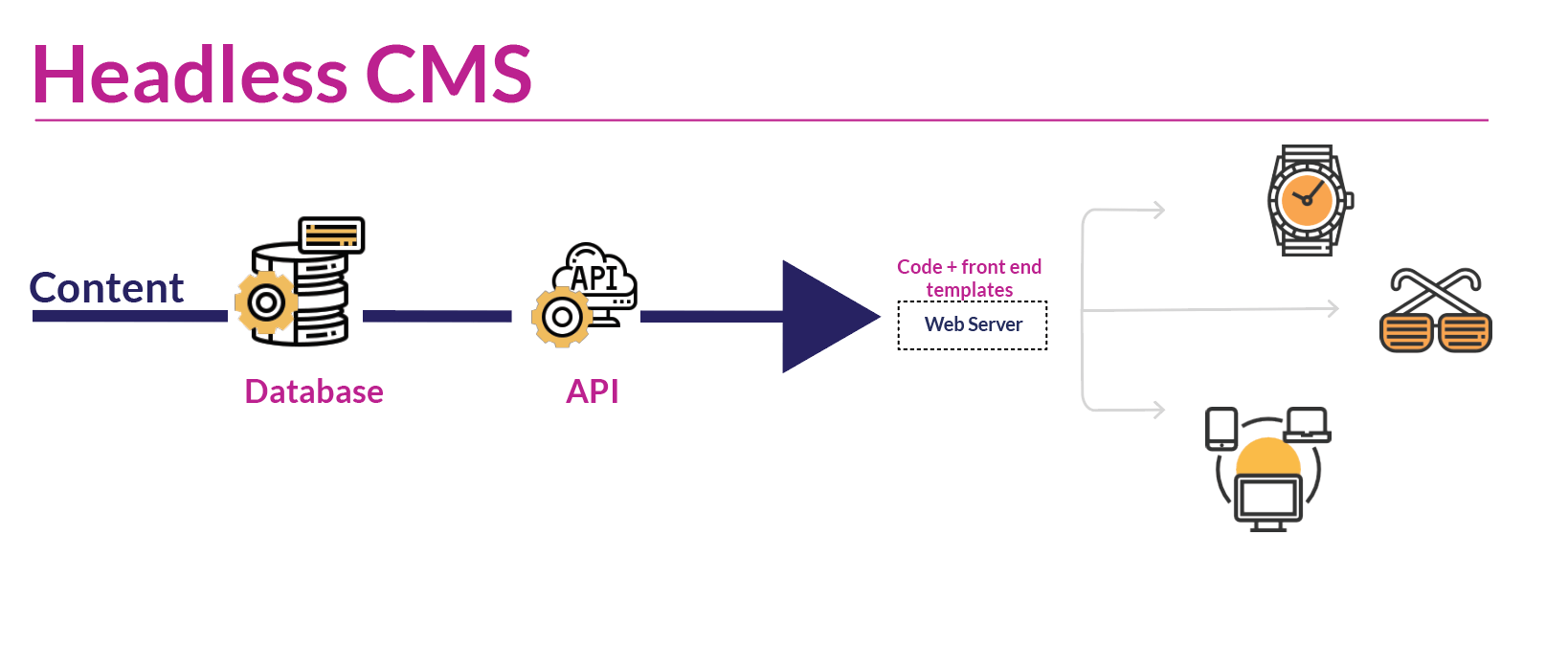
A headless website means separating or “decoupling” the presentation layer of your website that your customers see from the underlying backend engines that handle your data.
To understand how having a headless site can benefit your business, we must first understand the traditional way eCommerce sites were built when they were first released back in the early 2000’s.
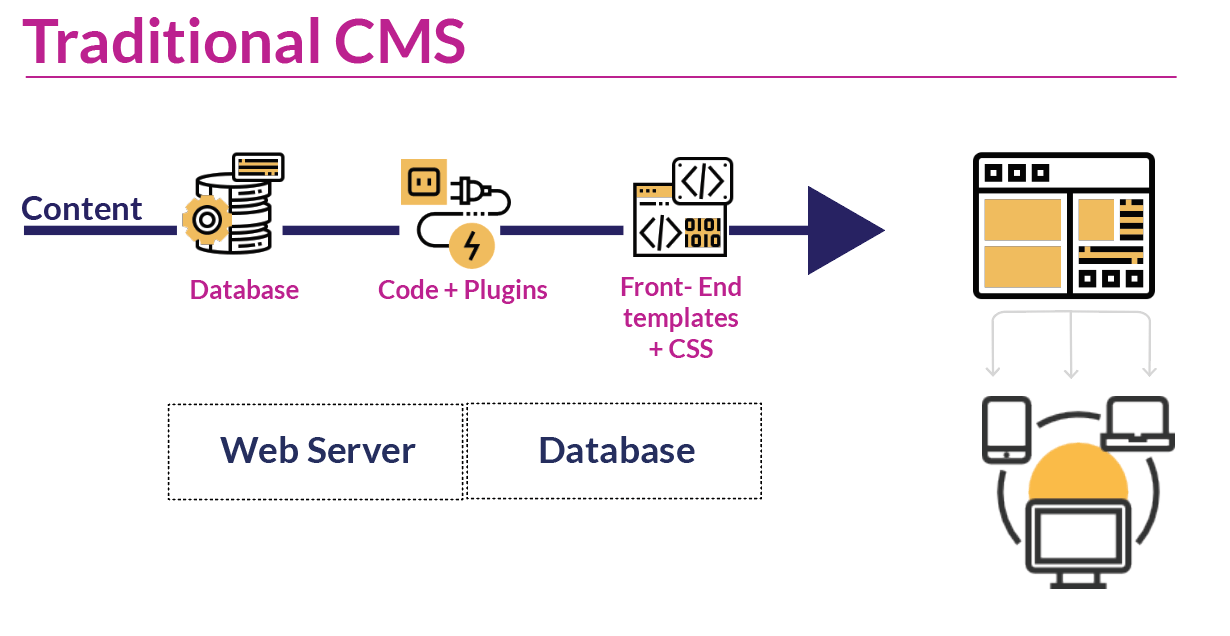
The old way, monolithic systems

In a traditional eCommerce system, the backend technology is tightly coupled with the frontend templating. In this setup your backend systems, integrations, content editing and frontend UI templates are bound together, updating one usually means affecting the other.
This approach involves using the methods determined by the vendor such as Magento, usually heavily relying on their processes, templates and their choice of technology. This also creates a dependency where frontend development is constantly tied together with the backend, leading to a slower development process and issues when wanting to adopt new technologies.
Magento is a prime example of this, comprising a huge file structure containing layer upon layer of abstraction. This means that even simple updates can be time-consuming and the development process is staggered.
Bear in mind this technology was developed to meet the needs of the era, back then, most users would likely only be using desktop devices and following a basic customer journey. The mobile era had not hit and eCommerce had not fully taken off compared to the engagement it is receiving today.
Due to the demands and expectations of the modern consumer, it is time for a change..
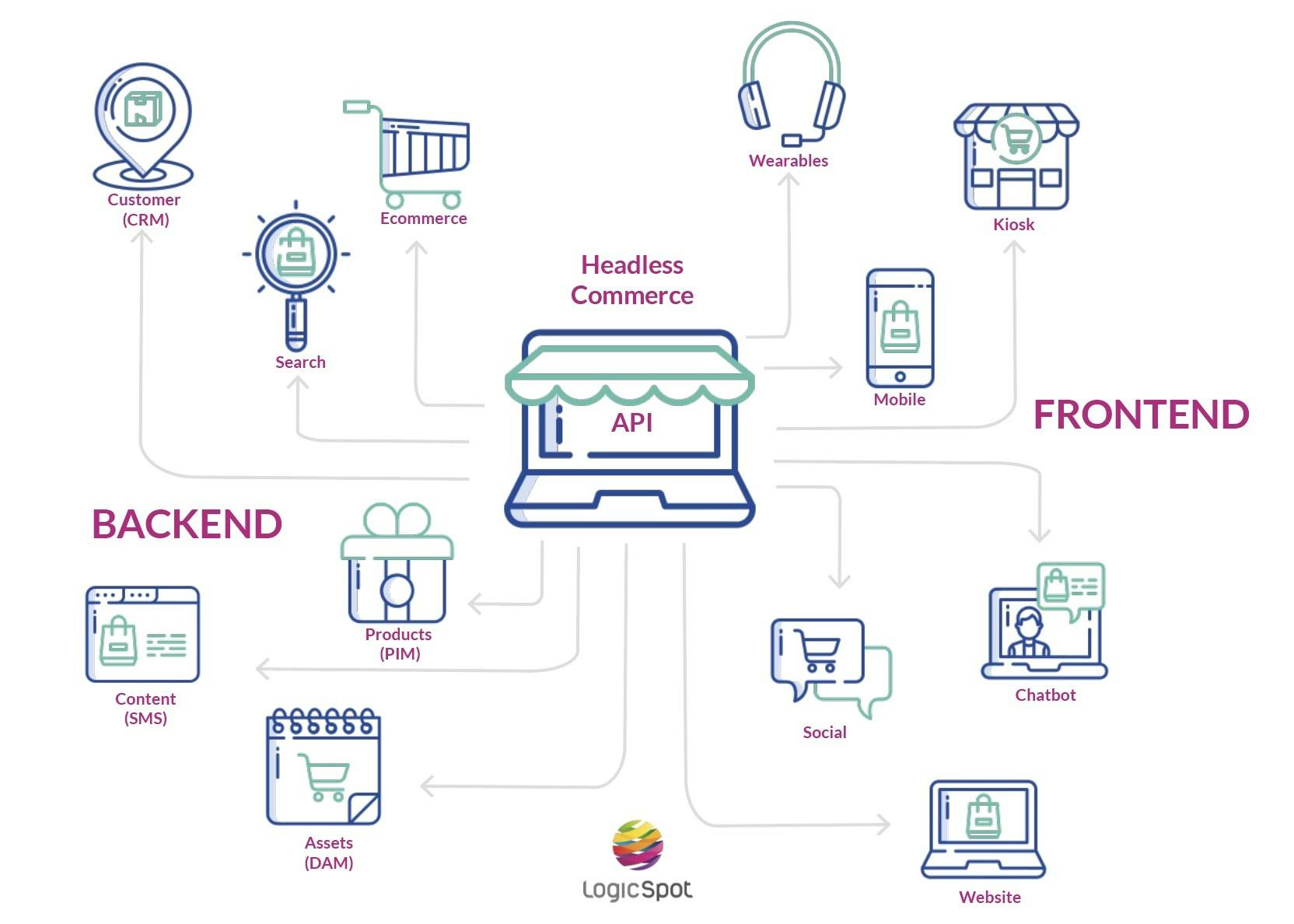
The modern way, headless solutions

The modern approach is to divorce the backend architecture and the frontend UI, essentially removing the head of your application, i.e the frontend traditionally provided by the vendor, while still using the backend engine to store and provide endpoints for your data.
This shifts towards an API centered environment which connects the two ends of your application, allowing an improved development process, quicker time to market and a faster, more personalised experience for your customers. Let’s take a deep dive into the benefits a headless site can provide your business.
The benefits of going headless: A need for speed
Website speed is a vital criteria for SEO rankings, user satisfaction and conversion rates, especially on mobile where most of your customers will be viewing your site. Speed is critically important for eCommerce sites, the faster your website is, the higher your conversion rate will be. A recent study found that website conversion rates dropped by an average of 4.42% with each additional second of load time. Source: Site Speed is (Still) Impacting Your Conversion Rate
Headless sites provide a faster experience as they do not depend on whatever technology the platforms such as Magento or BigCommerce choose. With headless you have full control of your tech stack, so you can use the latest and greatest tools, enabling you to create modern websites that can produce amazing performance results. As you are no longer constrained to the vendor system, you can quickly adapt your site to keep up with the constantly changing criteria Google and other search engines use to judge your website performance.
Being able to improve your site speed will not only increase the conversion rate on your eCommerce site but will also decrease the number of customers who leave your site to go to a competitor.
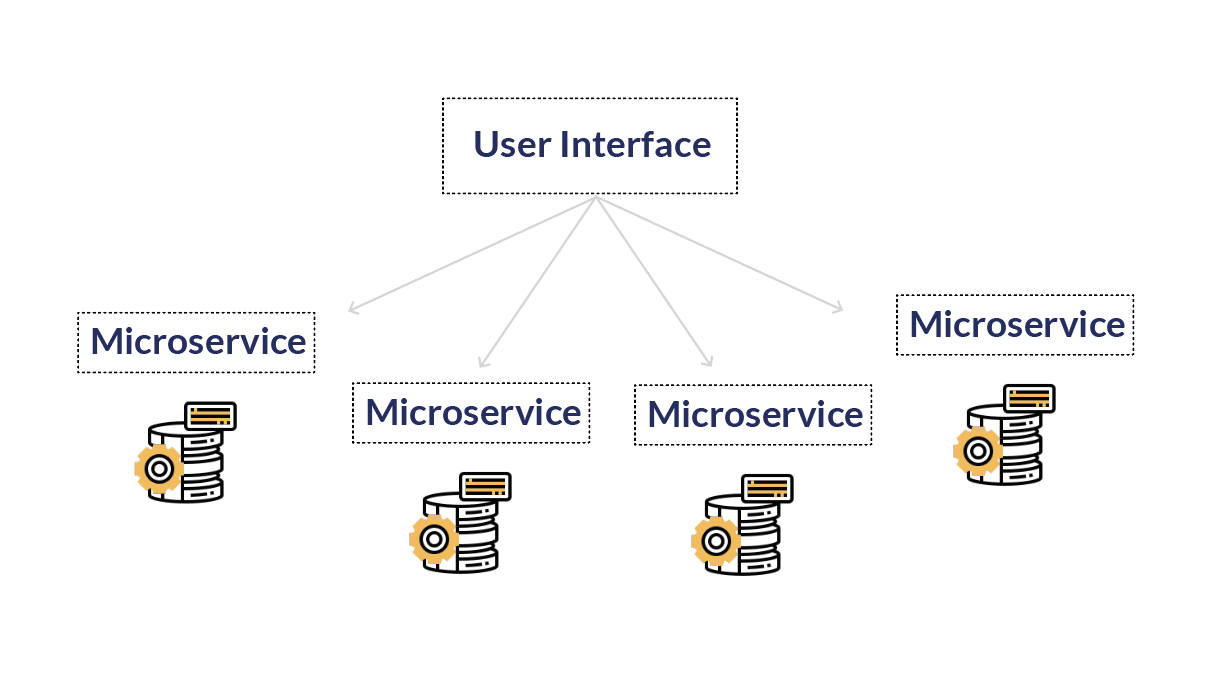
Flexibility with microservices

Headless allows a microservices-based approach, meaning you can add extra services to your platform without needing to rely on 3rd party integrations or heavy customisation just to get started. Because headless commerce works through a system of APIs, it’s possible to integrate with virtually all third-party tools. (Perhaps a list of microservices here, such as Akeneo, Klevu etc)
For example, eCommerce sites are not renowned for having quality Page Builder solutions out of the box, and adding 3rd party offerings comes with several risks. With a headless site, you can simply add a headless CMS like Contentful or Storyblok for feature-rich content management.
Mobile and beyond, the Internet of Things (IoT)
Mobile eCommerce is growing year on year and by 2021 up to 73% of sales will be through mobile devices. Source: Mobile E-commerce is up and Poised for Further Growth
As the shift to mobile continues, the number of devices your customers are purchasing products on is ever growing. Think voice-powered speakers, kiosk screens, wearable tech i.e smart watches or even shopping from your Tesla dashboard (it could happen!), whatever the future may hold, be ready for it with headless. According to Google, 85 percent of people start shopping on one device and finish shopping on another.
A headless site allows for quicker adoption of new technologies, enabling you to have an omnichannel environment, providing seamless customer experience no matter what device they are using. Customer data is available across every touch point, letting merchants offer relevant promotions and offers to customers, and creating personalized, meaningful shopping experiences.
Headless supports PWA technology
Headless sites go hand in hand with the technology required to offer a Progressive Web App to your mobile users. The benefits of a Progressive Web App deserve their own post but here is a summary of what having a PWA can offer:
Increased security
Native mobile app-like experience
Send push notifications to your visitors
Ability to display content to your users even when they’re offline
Can be installed on a user’s home screen for easy access to your products
Faster time to market and smoother deployments
As mentioned previously, a decoupled architecture means frontend changes can be made without disrupting the backend systems and vice versa. For example a new promotional page could be rolled out by the frontend team without needing to rely on the backend team at all.
Traditionally, commerce brands using a monolithic platform usually roll out an update every few weeks. However, deployments are streamlined with a headless site as it is no longer necessary to redeploy the entire system every time a change is made. This means little to no downtime for deployments so they can happen much more frequently.
Did you know Amazon deploys updates on average every 11.7 seconds.
Talk to us
Get in touch with us if you would like to discuss building a headless website.